This is a feature-rich extension designed to enable owners of eCommerce stores to place the physical locations (address) of the stores on the OpenCart website. It automatically integrates with Google Maps and lets customers find and locate nearby stores simply by entering the postal or zip code, based just on inputting location or one’s GPS location. The business can enter full information about each store: address, contacts, working hours, and store descriptions, notes.
This OpenCart Store Locator module improves the shopping experience by providing your customers with easy identification of your physical stores in their nearest location. This, therefore, boosts foot traffic while adding the trust factor among customers.
It will also support OpenCart Multi-store setups. With its mobile-friendly design and search functionality, your customers will have seamless experiences across devices.
Installation and Setup
Step 1: Download
Download the OpenCart Store locator module from a trusted source or OpenCart marketplace or from our TMD OpenCart Extension website.
Step 2: Upload the Extension In OpenCart
Log in to your OpenCart admin panel.
Navigate to Extensions > Installer.
Click the Upload button and choose the TMD OpenCart Store locator module’s ZIP file from your computer.
Wait for the module to be uploaded. You will see a success message in the popup. If anything goes wrong you will get the error message.
Step 2.1: Upload the Module Files On Server (skip if you followed the 2nd step
NOTE: COUTION, if you are not good with hosting or technical knowledge then do not use it.
Use the FTP client software like FileZilla, CuteFTP, SFTP, WinZila, etc. Connect your website.
Another way is, you log in through the website hosting panel or Cpanel.
Unzip file module zip file using Winzip, windows default zip extractor, 7 zip software, or whichever you prefer.
Follow the directory structure and upload the files on your server.
Step 3: Installing the Extension
Once the upload is complete, go to Extensions > Extension.
In the dropdown menu, select “Modules”.
Look for the Store Locator module in the list and click the green Install button.
After installation, you can see a new edit button will appear just before the installation button.
A new menu, TMD Store Locator, was added to the menu list. It has three submenus: Store List, Store Report, and Setting. You can manage the store in the Store List section and configure the module in the Setting section. The report will give you a list of customers’ stores for order pickup.
Configure The Module
These settings help customize the functionality and user experience for the store locator and store pickup options, making it more convenient for customers to find and schedule store pickups.
Display Header Menu (Toggle):
This toggle allows you to choose whether the store locator link will appear in your store’s header menu. If set to “YES,” it will appear, providing quick access to customers from the header.
Pickup Hours Gap (In hrs):
This field lets you specify the time gap (in hours) between available pickup time slots. For example, a value of “2” means that there will be a 2-hour gap between each pickup time slot for customers selecting pickup times.
Map Level:
This setting controls the default zoom level for the map on the store locator page. A lower number will show a wider area, while a higher number zooms in closer to specific store locations. In this case, the map level is set to “5.”
Pickup Days:
This field specifies the number of days in advance that a customer can schedule a store pickup. A value of “2” means customers can select pickup dates within the next 2 days.
KM Range:
This setting defines the search radius (in kilometres) for customers when looking for nearby store locations. A value of “5” means the search will cover a 5-kilometer range from the customer’s location.
Pickup Time Slot:
This toggle allows the admin to enable or disable the pickup time slot feature. If set to “Yes,” customers can select a specific time slot for their pickup, adding more precision to the pickup scheduling process.
Supports Multi-language

This feature helps businesses run more smoothly by offering the customer a shopping experience in their preferred language. The module automatically detects and lists all the enabled languages in the OpenCart store’s language settings.
This ensures that the module can cater to customers from different regions by showing the appropriate text based on the language selected by the user.
By Automatically displaying the text in the customer’s selected language, businesses can enhance accessibility, improve customer satisfaction, and foster stronger connections with diverse audiences.
This module comes with the English language text by default. If you leave the setting as it is, then the module will show the default text. Otherwise, it will display the text that you have written.
Admin Text Entry:
This OpenCart module automatically detects and lists all the enabled languages in the OpenCart store’s language settings.
For each language, there is a dedicated field where the admin can enter the corresponding text. For example, as seen in the image, the admin can input text in both English and Arabic for fields like “Store Locator,” “Search,” and more.
Each field has a country flag icon (e.g., UK flag for English) indicating the language for which the text is being entered.
Customer Experience:
Customers will see the text in the language they have selected on the website.
If a customer selects Arabic as their language, they will see all the store information displayed in Arabic. Conversely, if the customer selects Hindi, the same text will appear in Hindi language.
The module will take the text from the multi-language setting and display it to users.
Add GOOGLE MAP Key

It will be used to integrate Google Maps into the module. This key will be used to send the request to Google Maps and the store location automatically be displayed on Google Maps. You can get the Google Map Key from your Google Console API section. Follow the official guide to get the key.
Make sure your account is in good condition and payment is enabled. After getting the key, save it in the Google Key setting.
Adjust Color Theme

The color theme settings allow the OpenCart website to customize the appearance of various elements to match your website’s design. These settings give you full control over the color of buttons, search boxes, and other elements within the TMD Store Locator module.
This OpenCart extension will always take the color that you have set in the color setting and apply it to the respective elements.
It allows the store owner to follow the site’s design and branding. Here’s a breakdown of each setting:
Search Box Background Color:
Allows you to set the background color for the search input box where customers enter their location on the physical store search page.
PickUp Schedule Background Color:
On the checkout page, the pickup schedule section is added to the delivery method. It has store name, date and time. You can customize the background color of the pickup schedule section.
Store Button Background Color:
Set the color for the “Store” buttons that customers interact with. It is currently set to a vibrant green (#16cc44).
Store Button Text Color:
Defines the text color of the store buttons. The color is set to white (#fcf9f9), ensuring visibility against the green background.
Store Button Hover Background Color:
This sets the color when users hover over the store button. In this case, the hover background is a muted brownish-grey (#b09292).
Store Button Hover Text Color:
The text colour when the store button is hovered over is set to a soft purple shade (#838bc9).
Save Button Background Color:
Defines the “Save” button’s background colour in the checkout page store pickup section.
Save Button Text Color:
Update the text color of the Save button present in the checkout page store pickup section.
Reset Button Background Color:
It is present beside the save button.
Reset Button Text Color:
Update the text color on the reset button
Search Button Background Color:
The background color for the search button is present on the store locator search page.
Search Button Text Color:
The text color on the search button.
Store Pickup As Shipping Method Setting
Let your customer select the store pickup option for their order. It will save the hassle of shipping and customers won’t have to pay for the shipping. It will be a win-win situation for both. Yet you can add the tax if it is applicable.
It can be done by installing the TMD STORE PICK UP module which is part of the TMD store locator extension. It will automatically fetch the store list and display it to the customer. After selecting the store, the date and time to pick up will appear.
Enable Store Pickup Delivery Method
- Login to the OpenCart website admin panel
- In the Left Main menu CLick on Extension > Extension
- Select the modules in the drop download
- Find the TMD Store Pikcup and install it by Click on the green [+] button
- Click on the edit button that appears after the installation is complete.
Configuration
- Write the Heading text and title. These two appear under the shipping/delivery method on the checkout page
- Select the TAX Class if any
- Select the GEO ZONE where your store is located
- The sort order will make sure your store pickup method appears on which position in the list of shipping methods
- Status: Enable or Disable.
- Save it
Adding Physical Store Information

Here the admin can create or update the details of a store location. Every store will have its own page so that customers can read all the information about that store. It will help them to decide which store should be selected while placing the order pickup date and time. Here’s an explanation of the fields and functionalities:
Start Adding Physical Store Data
You must configure all the settings before proceeding further. You can start adding store locations by navigating to” TMD Store Locator” > “Store List”.
Click the Add New Store button present on the top right, and input all relevant details like store name, address, working hours, contact info, and map location. Follow below steps
Store Information Fields:
Name:
The name of the store, which appears in the store locator (e.g., “Tmd Demo”).
E-mail:
Contact email address for the store.
Telephone:
Contact phone number for the store.
Fax:
Fax number for the store, if applicable.
Address:
Write the complete address of the physical store. It will be shown on the store search page and customer order details.
Gps Map:
Latitude and longitude coordinates for precise mapping of the physical store location.
Google Maps Interface:
A Google Map showing the exact location of the store based on the entered address or GPS coordinates. This interactive map allows for fine-tuning the location’s accuracy.
Additional Location Details:
Address 2:
Secondary address information or additional details about the location.
Pincode:
The postal code for the store’s location.
City:
The city where the store is located.
Country:
The country of the store.
Region / State:
The state or region where the store is located.
Store Image:
Upload an image representing the store, which could be a logo or a photo of the store.
Operational Information:
Notice:
Any special notices or additional information that customers need to be aware of.
Status:
You can decide whether this store should be visible to customers or not. Just by changing the option value to Enable and Disable.
Operating Days and Hours:
This section allows you to set specific opening and closing times for every day of the week. Select the working days and working hours.
Businesses can have different timing on different days for example. Monday to Thursday: Choose opening and closing times 9:00 am to 10:00 pm. Saturday timing 9:00 am to 9:00 pm And Sunday timing: 11:am to 6:pm.
Save the Store:
After entering all the details, click the “Save” button to add the store location to your list.
Preview the Location:
Once saved, you can view and preview the newly added store on the front end of your OpenCart store. This ensures it is correctly displayed on the map and easily accessible to customers.
NOTE: The status field and operational hours ensure that customers can see when the store is open and can plan their order collection accordingly.
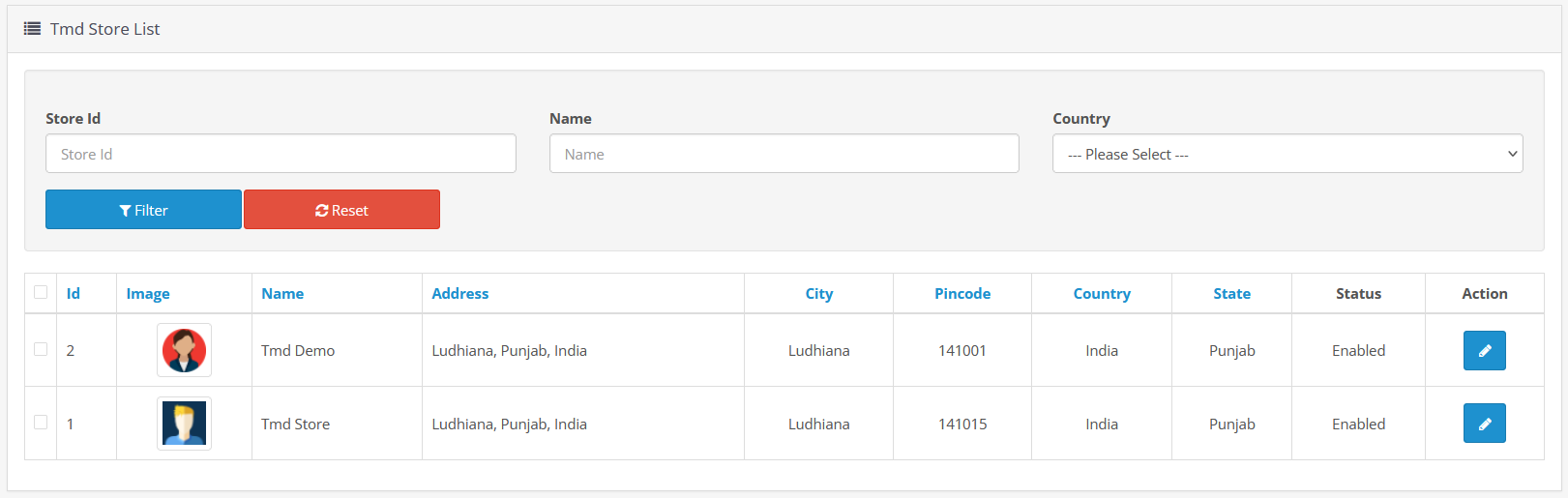
Store List Page

Navigating to” TMD Store Locator” > “Store List”. This page has the list of all the stores you have created so far. You can see the important information such as store ID, name, country, image, status, and edit button.
To delete the stores, select the checkbox present before the store id. You can select one or multiple stores to delete. It also contains the filter section which can be used to narrow down the store result you are seeking for.
Here is the complete details.
Filter Section
Store ID: Allows the admin to filter and search for stores by their unique store ID.
Name: A field to filter stores by their name (e.g., “TMD Demo” or “TMD Store”).
Country: A dropdown menu to filter stores by country, helping admins find stores in specific regions.
Filter Button: Clicking this will apply the selected filters and display the matching store(s).
Reset Button: Clicking this will reset the filter fields and display all stores.
Store List Table
The list displays all the stores added to the locator, with the following columns:
ID: The unique identification number of the store.
Image: Displays an image or logo of the store, which can be set by the admin for visual identification.
Name: The name of the store, helps to easily distinguish between different store locations.
Address: The full address of the store (city, state, and country).
City: The city where the store is located.
Pincode: The postal code (ZIP code) of the store’s location.
Country: The country where the store is based.
State: The state or province where the store is located.
Status: Indicates whether the store is “Enabled” or “Disabled.” Enabled stores are visible to customers on the front end of the store locator.
Action: The Edit button (pencil icon) in this column takes the admin to store information form. Where you can edit the make changes to the details of the store (e.g., name, address, contact information).
Pagination:
At the bottom of the table, it shows the number of stores displayed and the total pages of the store list (e.g., “Showing 1 to 2 of 2”).
Store – Search Page For Customer

This search page is created automatically by the OpenCart Store locator extension. You can set the URL of this page according to your requirement either on the main menu, top bar or in the footer.
This page has three sections, On the top a search bar is present, and on the left list of stores will be visible and a Google Map display on the right side.
By default, all the stores will be listed on the left side. Google Maps will be present on the right side.
Search Input Field
The search is powered by Google Maps API, ensuring accurate location results. Users can either manually input their city, zip code, or address into the search box to locate nearby stores.
Or you can allow the browser to detect their current location for quicker results.
Search by Radius (KM Range):
Customers can search for stores within a specific radius of their address, the radius of data is taken from the module’s settings (e.g., 5 km). This feature helps users find the closest stores based on their location or entered address. It ensures that the search results are relevant and limited to a given distance from the customer’s entered location.
Search Results Display on Map:
Once the user performs a search, this OpenCart module checks the user address and selected radius range, then gathers all the stores whose addresses fall under that area, and displays them. This result is displayed both in the store list and visually on Google Maps. Each store is marked with a store location marker on the map. This provides a clear, intuitive way for users to see exactly where each store is located.
Store Information:
The search results display detailed information about each store, including:
Store name
Address
Phone number and contact details
Operating hours
Locate On Google Map
You can click on the Store Name to navigate to that store page.
Individual Store Page

This page is automatically created by the OpenCart Store locator extension and designed to display detailed information about a specific store location on a website using an integrated Google Map.
This page greatly enhances customer convenience by providing all necessary details in one place, allowing for better planning of visits to the store. Customers can verify the location via the map to ensure they are headed to the correct place. Immediate access to contact information facilitates easy communication for inquiries or specific needs related to the store.
Here’s a breakdown of the key elements displayed on this page:
Google Map Integration:
Map and Satellite View:
Users can toggle between a standard map view and a satellite view to locate the store. The store’s location is marked with a pin on the map, centred over the relevant geographic area.
Information Popup:
When users click on the store marker, a popup appears on the map displaying concise information about the store such as its name, address, and operating hours for a specific day.
Store Details Section:
This section provides comprehensive information about the store:
Store Name: The name of the store (“Tmd Store”) is prominently displayed.
Store Address: Full address including city, state, and postal code.
Store Mobile: Contact mobile number for customer inquiries or support.
Fax Number: A fax number for the store, which might be used for business communications.
Store Note: Any additional notes or important information about the store that customers should know.
Operating Hours:
Below the store details, there’s a schedule listing the operating hours:
Days and Hours:
Each day of the week is listed along with the corresponding hours the store is open and close time. The time follows the 24 hr format.
User Interface: The design is clean and user-friendly, with clearly defined sections for different types of information.
Responsiveness: All the pages and sections are designed to be responsive, ensuring they are easily accessible and navigable on both desktop and mobile devices.
Selecting the Store And Order Pickup Date, and Time on the Checkout Page
When the customer reaches the checkout page. on the delivery method, you will see the new section called “Store Pickup”, if the store pickup is enabled by the admin.
The OpenCart Store locator module will auto-populate the store list. Customers can select one store name from the list. The date calendar will be populated for the selected store. After selecting the date the time drop-down will get the time data for that date.
This flow gives an accurate order pickup schedule. So that customer will get their order on the right day and time.
Customer Order Contains The Store Information.

After customer place their order on the website. The store information is automatically saved in the order details. The admin and customer both can see the store name and store order pick-up information such as date, and time.
A new section called “Pick-Up Schedule” will be added to the order details page. It will have the Store name, address, pickup date, and time.
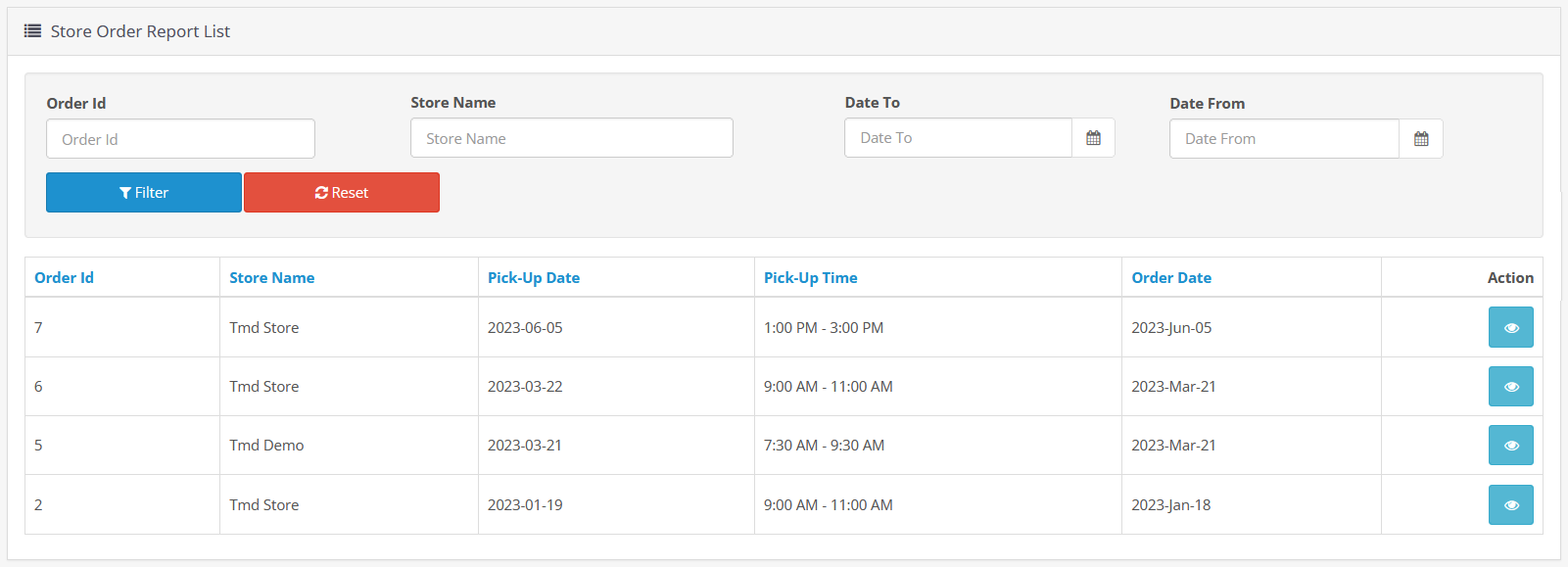
Store Performance Report

This page displays the Store Order Report List in the admin panel, showing customer orders that have scheduled store pickups. The filters allow store admins to view, filter, and manage pickup orders effectively.
The Store Order Report is an essential tool for store admins to manage customer orders that are scheduled for in-store pickup.
Here’s an explanation of each section:
Filter Section (Top of the Page):
Order ID:
Admins can input a specific order ID to filter and find a particular order in the list.
Store Name:
it has autocomplete. Start typing the store name, and the matching store name will appear in the drop-down for completion.
Date From / Date To:
These fields enable filtering orders within a specific date range (e.g., finding all orders scheduled for pickup between two dates).
Filter Button:
After entering any criteria in the filter fields, clicking the Filter button will display the matching results in the table below.
Reset Button:
Clicking the Reset button clears all filter fields.
Order List Table (Bottom of the Page):
This table lists all store pickup orders along with relevant details:
Order ID:
The unique ID for each customer order. This helps in identifying and tracking specific orders.
Store Name:
Displays the name of the store where the pickup is scheduled (e.g., “TMD Store” or “TMD Demo”).
Pick-Up Date:
The scheduled date when the customer is expected to pick up their order from the store.
Pick-Up Time:
The specific time slot is chosen by the customer for pickup. The time slot is shown as a range (e.g., “9:00 AM – 11:00 AM”), helping the store manage customer pickups efficiently.
Order Date:
The date when the order was placed by the customer. This helps admins track how long the order has been pending and plan accordingly.
Action:
The eye icon (view button) takes the admin to the order detail page. This is useful for preparing the order before the customer arrives for pickup.
Pagination:
By default, only 20 records are shown in the table result. If there are more results present then pagination will automatically show the number of results found and pagination will automatically added.
Benefits of OpenCart Store Locator
The OpenCart extension offers numerous benefits for store owners, making it an essential tool for eCommerce businesses with physical locations. Below are the key benefits:
Increased Foot Traffic:
By providing customers with an easy way to find nearby stores, the store locator drives more in-person visits. This feature is especially beneficial for businesses that rely on walk-ins or offer services that cannot be delivered online.
Improved Customer Convenience:
The store locator enhances the user experience by allowing customers to quickly locate stores based on their location or search radius. Customers can view store details, including hours, and contact information, and even get directions directly through integrated Google Maps. This convenience helps build customer satisfaction and loyalty.
Enhanced Local SEO:
The store locator adds location-based content to your website, improving your store’s visibility in local search results. Search engines prioritize local content, so having detailed store pages that list addresses, contact details, and maps can significantly boost your rankings in local searches, helping you attract nearby customers.
Seamless Store Management:
For store owners managing multiple locations, the module provides an easy way to add, edit, and manage store details from one place. This saves time and effort, ensuring that your store information is always up-to-date and accurate.
Mobile-Friendly Experience:
The store locator is fully responsive, meaning it works seamlessly across all devices. This ensures that customers can access your store locations and find directions whether they’re on a desktop, tablet, or mobile phone, improving overall engagement.
Increased Sales Potential:
By making it easier for customers to find and visit your stores, you can increase both foot traffic and sales. This module helps bridge the gap between online browsing and offline shopping, creating more opportunities for in-store purchases.
Multi-Store Support:
Our module supports multi-store setups, allowing you to manage locations for different brands or stores from one central place, ensuring flexibility and scalability as your business grows.
The OpenCart Store Locator extension not only makes store management more efficient for owners but also boosts customer satisfaction by offering a smooth and user-friendly experience, ultimately driving higher foot traffic and sales while improving your website’s local SEO.